Understanding FancyGrid
Main elements
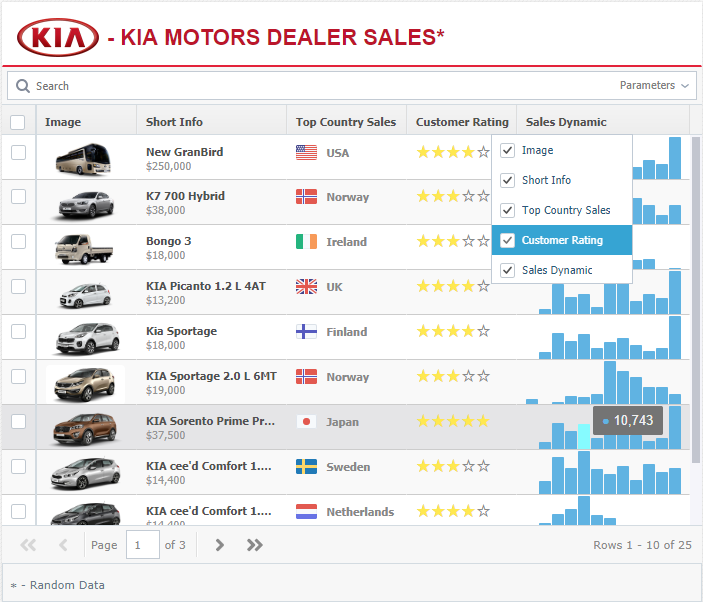
Grid contains several basic elements.
They are: title, subtitle, tbar, subTBar, bbar, footer, buttons, columns.
Columns consist of 3 parts: locked, not locked, right locked.

Main config properties
data
Object|ArrayGrid data.
Data in grid can be set in many ways, depending on needs.
data: [
{id: 1, name: 'Ted', surname: 'Smith'},
{id: 2, name: 'Ed', surname: 'Johnson'}
]
data: {
items: [
[1, 'Ted', 'Smith'],
[2, 'Ed', 'Johnson']
]
}
data: {
fields: ['id', 'name', 'surname'],
items: [
[1, 'Ted', 'Smith'],
[2, 'Ed', 'Johnson']
]
}
data: {
proxy: {
url: 'users.json'
}
},
data: {
proxy: {
type: 'rest',
url: 'app.php/users'
}
},
Server API for create, read, update, delete.
data: {
proxy: {
methods: {
create: 'POST',
read: 'POST',
update: 'POST',
destroy: 'POST'
},
api: {
create: 'new.php',
read: 'load.php',
update: 'update.php',
destroy: 'destroy_action.php'
}
}
},
data: {
chart: {
type: 'highchart',
id: 'chart',
fields: ['toyota', 'gm', 'vw', 'ford', 'hyundai']
}
},
data: {
items: [
{ toyota: 6800228, gm: 5779719, vw: 5429896, ford: 3956708, hyundai: 2003608 },
{ toyota: 7211474, gm: 6259520, vw: 5964004, ford: 3565626, hyundai: 2292075 }
],
chart: [{
type: 'highchart',
id: 'column',
fields: ['toyota', 'gm', 'vw', 'ford', 'hyundai']
}]
},
columns
ArrayGrid columns.
columns: [{
index: 'id',
title: 'Id',
locked: true,
width: 50,
type: 'number'
},{
index: 'company',
title: 'Company'
}]
defaults
ObjectColumns default properties.
defaults: {
type: 'string',
width: 100,
editable: true,
sortable: true
},
height
NumberGrid height.
height: 500,
title
StringGrid title text.
title: 'Grid of statistics',
width
NumberGrid width.
width: 400,